Making a 3D mockup to display a packaging design is a great technique that can give any designer an extra edge on their competition. Done right, mockups can enhance a design and help show clients what the design would look like if it was implemented in the real world.
In this step-by-step tutorial, we’re going to show you how to make a simple 3D mockup of a box in Photoshop.
1. Place your files
_

To prepare for the mockup, we created the foldout in Illustrator and made each side of the box into a jpg file.
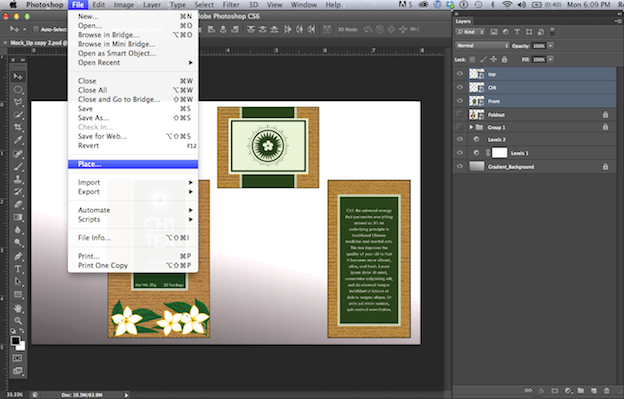
We start by placing 3 files into our Photoshop document. The 3 files are jpg of the top, front and right side of our box. Let’s place them into the document by clicking File > Place, and selecting each jpg file. As each placed files appears in your document, hit Enter.
2. Rasterize your files
_

After we’ve got all 3 files in Photoshop, we’re going to rasterize them so that they can be edited later. Do this by selecting those three layers, click on the tab called Layers > Rasterize > Layers.
3. Use the free transform tool
_

In this step, let’s start manipulating each of the 3 sides to make our box look 3D.
Start by selecting the front side of the box by clicking Edit > Free Transform. A selection box will appear. Now hold down the command key for Macs or the control key for PCs, click on the middle dot on the side of the box you want to manipulate, and drag it up a bit. Now it looks like the front side is at an angle.
Let’s do the same to the top and right side of the box by clicking Edit > Free Transform > Hold down the Command/Control Key > Drag. With each side, we’re going to drag around the images’ edges until the corners match up.
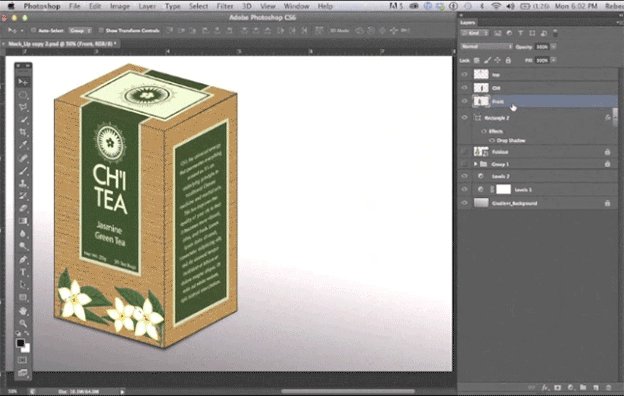
4. Trim off the back corner
_

Now that you have your basic box shape, let’s add a couple of effects to polish it up.
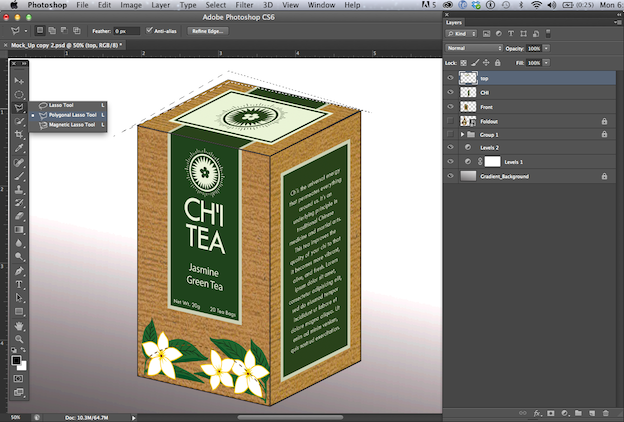
We’re going to trim off the back corner to make it look a little more realistic. Let’s do that with the Rectangular Lasso tool. Select a small segment of the top’s back and left side with the rectangular lasso tool, and hit Delete. Next, click the “Select” tab, and select “Deselect.”
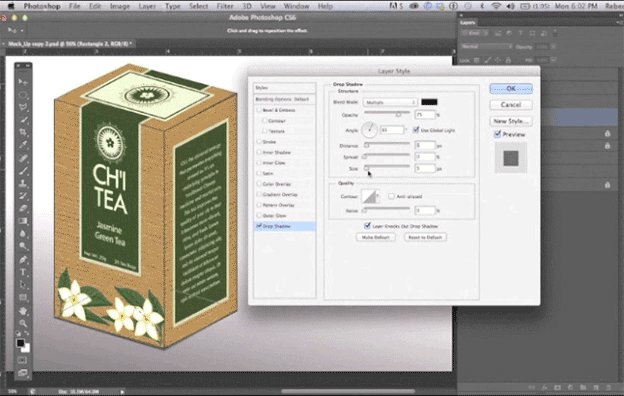
5. Add a drop shadow
_

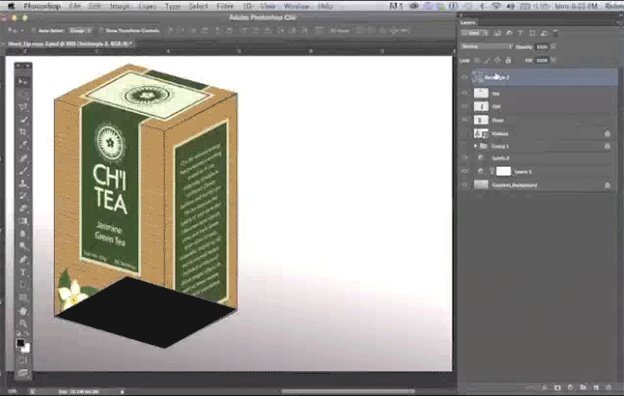
Now let’s make a drop shadow under the box. We’re going to make a black square with the rectangle tool and distort it using the Command/Control keys again.
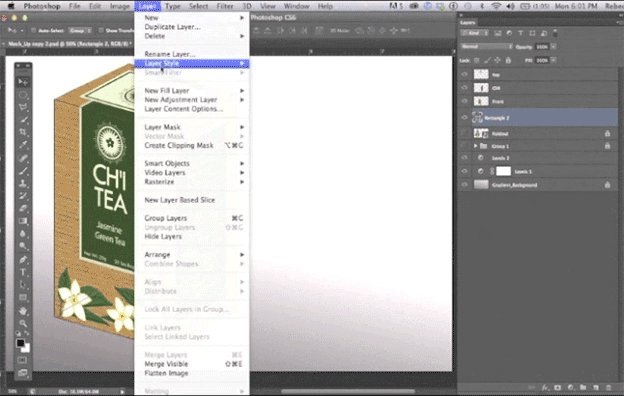
Then, we’ll move the new layer underneath the layers for the box itself. Then when it’s under the box we’re going to click Layer > Layer Styles > Drop Shadow > Adjust the drop shadow settings > OK.
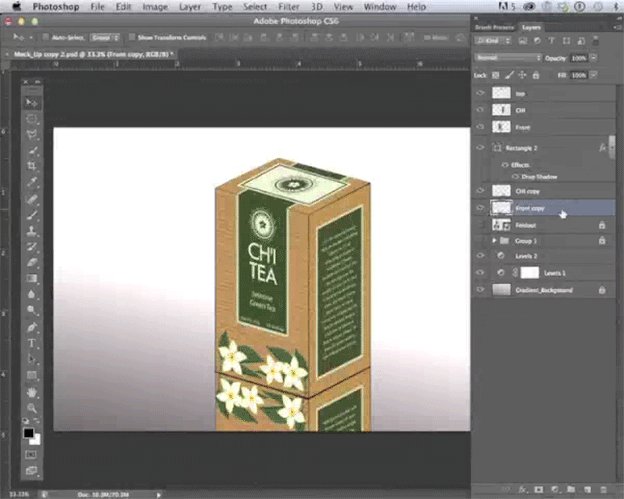
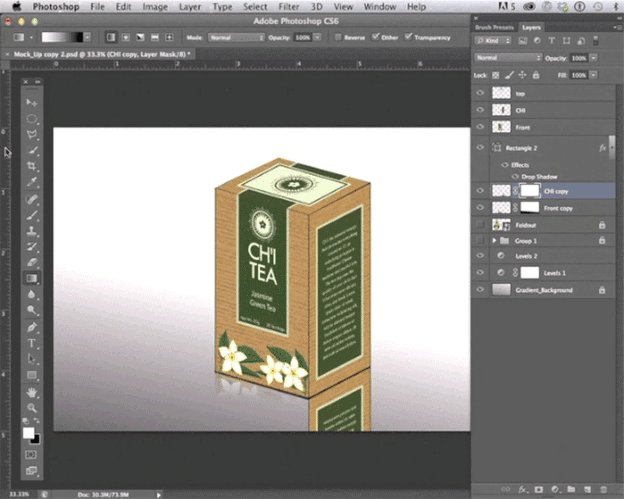
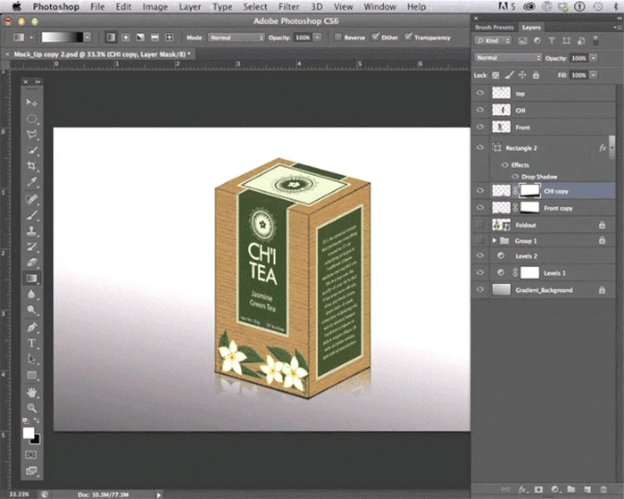
6. Add a reflection
_

For this, we’re going to duplicate the front and right side layers by clicking Layer > Duplicate Layer.
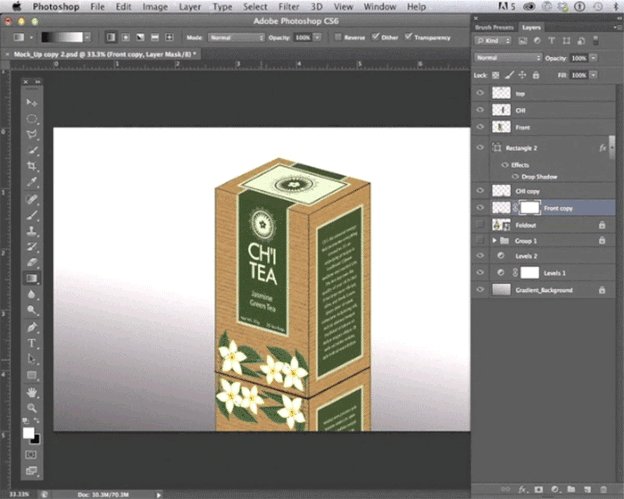
Now that we have copies of the front and rights sides of the box we’re going to rotate them so that they’re sitting upside down under their copy. Do this by clicking Edit > Free transform > Rotate. Now that these duplicated layers are sitting directly under their originals we’re going to make them faded at one end so that it gives the appearance of a reflection.
I’m going to select the layer for each of the reflections in turn, click the “Layer Masks” button, click the “Gradients” button and do a simple click and drag over the edge of our reflection layer. This will give you a reflection.
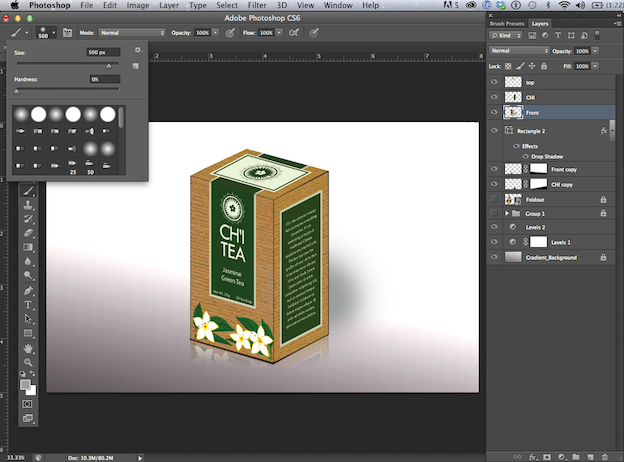
7. Finish up with the brush tool
_

Lets add one last shadow in the back, using the Brush Tool. We’re going to click the Brush Tool button and using a soft and feathery dark gray brush, we’re going to apply it behind all these layers. Now we’ve got a slight shadow in the back.
We’re going to do the same routine with the back side of the box, and then we’ll all have a complete mockup!

There’s a lot of different ways to do a 3D mockup, such as using fancier backgrounds and added effects, but even this simple one makes a huge difference in terms of presentation.



